vue에서 사용하는 prop과 provide inject에 대해 다시 한번 정리해보려고 한다.
props
일반적으로 부모에서 자식 컴포넌트로 데이터 전달 시 사용 (하향식 단방향 바인딩)
부모 컴포넌트가 업데이트될 때마다 자식 컴포넌트의 모든 props가 최신 값으로 업데이트
명시적인 props 선언을 요구하는데, 이렇게 함으로써 외부에서 컴포넌트에 props를 넘길 때 어떤 속성이 폴스루 속성으로 처리되어야 하는지 알 수 있다
<script setup>
const props = defineProps(['foo'])
</script>
타입을 지정하는 것은 컴포넌트를 가독성이 좋게 문서화하는데 도움이 되며, 컴포넌트를 사용하는 다른 개발자가 잘못된 유형을 전달할 때에 브라우저 콘솔에 경고를 출력
defineProps({
title: String,
likes: Number
})
긴 속성명 선언 시 camelCase를 사용
defineProps({
greetingMessage: String
})
props를 자식 컴포넌트에 전달할 때 kebab-case로 표기해서 사용
<MyComponent greeting-message="안녕!" />
동적 props
<BlogPost :title="post.title + ' by ' + post.author.name" />
boolean
<!-- 값이 없는 prop는 `true`가 전달됩니다. -->
<BlogPost is-published />
<!-- `false`는 정적이지만 Vue에 이것이 문자열이 아닌 -->
<!-- JavaScript 표현식임을 알려주려면 v-bind가 필요합니다. -->
<BlogPost :is-published="false" />
객체의 모든 속성을 props로 전달하려면 인자 없이 v-bind를 사용
const post = {
id: 1,
title: 'Vue와 함께하는 나의 여정'
}
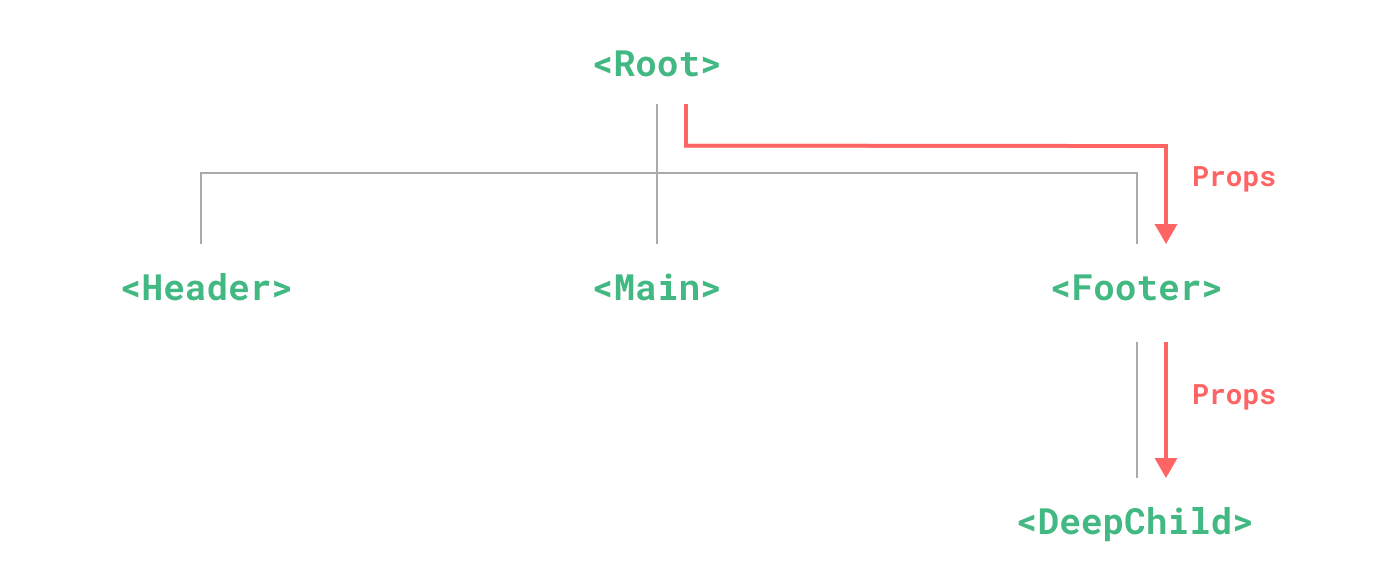
<BlogPost v-bind="post" />prop 드릴링
root -> deepChild로 데이터 전달 시 props를 2번 사용해서 전달해야 된다.

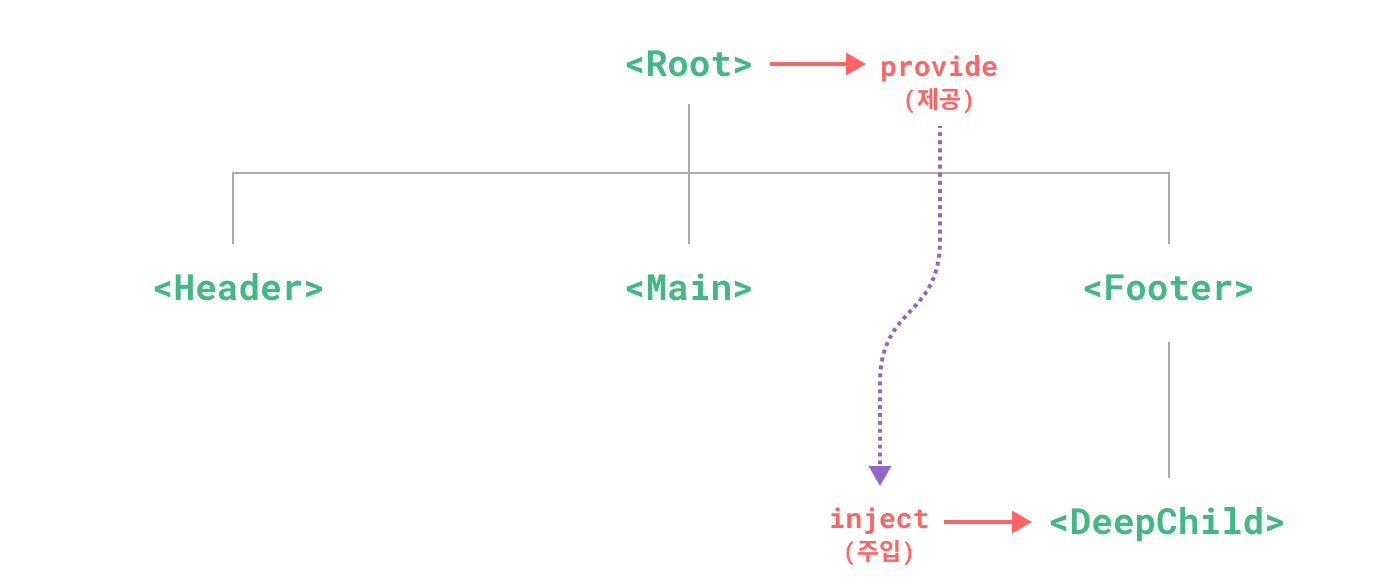
provide inject
드릴링을 해결할 수 있다
하위 트리의 모든 컴포넌트는 깊이에 관계없이 상위 체인의 컴포넌트에서 제공(provide)하는 의존성을 주입(inject) 가능

provide, inject만 사용하면 데이터가 어디에서 어디로 가는지 알 수 없다.
'공부' 카테고리의 다른 글
| JavaScript var, const, let 차이점 (0) | 2025.02.06 |
|---|---|
| Vue.js (Vue3) ref()와 reactive() 차이 (0) | 2025.02.01 |
| Bundler, Vite, Webpack에 대해서 (0) | 2025.01.09 |
| 무중단 배포 Zero Downtime Deployment에 대해서 (0) | 2025.01.07 |
| 프리온보딩 BE 챌린지 후기 (0) | 2024.12.17 |